Zagadnienia
1. Wiadomości wstępne
1.1. Przegląd zastosowań grafiki komputerowej
Można podać tylko dolne oszacowanie liczby zastosowań grafiki komputerowej. Nawet gdyby poniższa lista przez chwilę była pełna (nie należy mieć takich złudzeń), po jej wydrukowaniu pojawiły się nowe.
-
Projektowanie wspomagane komputerowo (CAD, od ang. Computer Aided Design).
-
Rysowanie urządzeń i ich części; planowanie ich rozmieszczenia.
-
Sprawdzanie, czy części dobrze współpracują i czy urządzenie daje się zmontować.
-
Wizualizacja wyników badań modeli komputerowych (np. wykresy naprężeń konstrukcji, temperatury, odkształceń itp.).
-
Kontrola ergonomii i estetyki.
-
Wspomaganie projektowania procesów produkcyjnych (CAM, ang. Computer Aided Manufacturing), np. planowanie i symulacja obróbki na frezarkach sterowanych numerycznie.
-
Dobieranie barwy lakieru (np. nadwozi samochodowych).
-
Sporządzanie planów architektonicznych, połączone z możliwością nieograniczonego oglądania budynków z każdej strony, w różnych warunkach oświetlenia (zależnych od pory dnia, pogody, pory roku i związanego z nią wyglądu okolicznych zarośli).
-
Projektowanie tkanin i haftów (produkowanych następnie przez urządzenia sterowane przez komputer).
-
Wytwarzanie materiałów prezentacyjnych (oferty, reklamy, instrukcje obsługi).
-
-
Grafika prezentacyjna.
-
Wykresy danych statystycznych (statystyka, ekonomia, wyniki eksperymentów fizycznych, biologicznych, medycznych, badań socjologicznych itp.).
-
Geograficzne bazy danych (systemy informacji przestrzennej, mapy fizyczne, geologiczne, gospodarcze, administracyjne, nie mówiąc już o wojskowych).
-
Prognozy pogody.
-
Prognozy finansowe.
-
Wizualizacja przebiegu wypadków i katastrof.
-
-
Wizualizacja naukowa.
-
Wykresy funkcji (oczywiście, były one rysowane na długo przed wynalezieniem komputerów, a nawet w ogromnym stopniu do tego wynalazku się przyczyniły; przyczyniły się też do wielu innych odkryć i wynalazków, także wtedy, gdy ich rysowaniem zajęły się komputery).
-
Płaskie i przestrzenne wykresy pól wektorowych, stałych lub zmiennych w czasie, otrzymanych z pomiarów lub z obliczeń wykonanych też przez komputer.
-
Obrazy pochodzące z symulacji zjawisk fizycznych.
-
-
Wizualizacja medyczna.
-
Obrazy choroby wykonane na podstawie badań z użyciem tomografu, gamma-kamery, ultrasonografu, urządzeń mierzących rezonans magnetyczny (NMR) itd.
-
Planowanie operacji.
-
Trening przed operacją (chirurg wykonuje czynności takie jak podczas operacji i ogląda mniej więcej to, co później zobaczy tnąc i zszywając prawdziwego pacjenta.
-
Zdalna asysta przy operacji (chirurg wykonuje operację wspomagany radami albo pod dyktando bardziej doświadczonego lekarza, który jest oddalony od sali operacyjnej).
-
-
Edukacja.
-
Multimedialne podręczniki i zbiory zadań.
-
Multimedialne encyklopedie.
-
Symulatory lotu, jazdy samochodem, pociągiem.
-
-
Kryminalistyka.
-
Wykonywanie portretów pamięciowych.
-
-
Sztuka.
-
Plastyka.
-
Sztuka użytkowa.
-
Komputerowy skład tekstu (ang. desktop publishing, DTP).
-
-
Rozrywka i zabawa
-
Wytwarzanie filmów (animowanych, ale także ,,zwykłych”).
-
Gry komputerowe.
-
-
Interfejs człowiek–komputer
-
Systemy okienkowe (kiedyś to się nazywało WIMPS (ang. widgets, icons, menus, pointers), potem (zapewne w ramach politycznej poprawności) zmieniło nazwę na GUI (ang. graphical user interface). Niektóre wihajstry (widgets) są bardzo wymyślne.
-
Komputery już mogą przyjmować polecenia wydawane głosem i odpowiadać za pomocą syntezatora mowy. Miłym uzupełnieniem jest obraz ludzkiej głowy, która mówi. Taki interfejs użytkownika może mieć wiele zastosowań w edukacji, a także w komunikacji z użytkownikami niepełnosprawnymi.
-
1.2. Komputerowa wizualizacja przestrzeni
1.2.1. Wprowadzenie
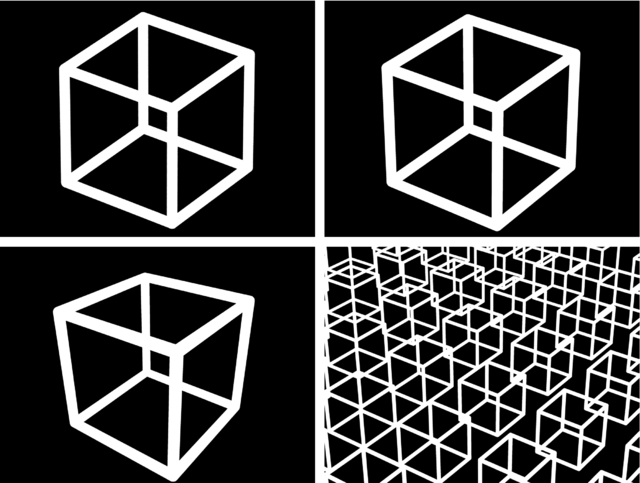
Grafika jest w znacznej części sztuką wykonywania obrazów płaskich, których oglądanie powoduje powstanie u widza złudzenia oglądania przedmiotów trójwymiarowych. W szczególności dotyczy to grafiki komputerowej.
Cechy obrazów, które przyczyniają się do powstania takiego złudzenia, są ściśle związane z cechami ludzkiego zmysłu wzroku. Istnieją zwierzęta wyposażone w zmysł wzroku, u których obrazy (przez ludzi postrzegane jako obrazy obiektów trójwymiarowych) nie są odbierane w taki sposób.
Najważniejszym ludzkim narządem biorącym udział w procesie widzenia jest
mózg. Uczenie się polega z grubsza na tworzeniu w mózgu pewnych
wyobrażeń na temat rozmaitych przedmiotów. Podczas ponownego oglądania
przedmiotu można go rozpoznać, co polega na ,,dopasowaniu”
do informacji napływającej z oczu któregoś z wyobrażeń. Za powyższą
hipotezą przemawia fakt, że ilość informacji zbieranej przez receptory
wzrokowe jest rzędu ![]() bitów na sekundę, ale nerwy przewodzące
sygnały z oczu do mózgu mają znacznie mniejszą przepustowość. Jeszcze
więcej informacji mózg eliminuje podczas przetwarzania sygnału
dochodzącego przez te nerwy. To, że widzowi się wydaje, że odbiera
więcej informacji, jest złudzeniem. Mózg uzupełnia napływający
strumień informacji o informacje zapamiętane wcześniej. Dzięki temu
m.in. nie zdajemy sobie sprawy z istnienia plamki ślepej, tj. otworu
w siatkówce oka, przez który przechodzi nerw wzrokowy (w tym miejscu nie
ma receptorów, tj. czopków ani pręcików).
bitów na sekundę, ale nerwy przewodzące
sygnały z oczu do mózgu mają znacznie mniejszą przepustowość. Jeszcze
więcej informacji mózg eliminuje podczas przetwarzania sygnału
dochodzącego przez te nerwy. To, że widzowi się wydaje, że odbiera
więcej informacji, jest złudzeniem. Mózg uzupełnia napływający
strumień informacji o informacje zapamiętane wcześniej. Dzięki temu
m.in. nie zdajemy sobie sprawy z istnienia plamki ślepej, tj. otworu
w siatkówce oka, przez który przechodzi nerw wzrokowy (w tym miejscu nie
ma receptorów, tj. czopków ani pręcików).
Powyższe spostrzeżenie ma dwie ważne konsekwencje. Po pierwsze, rozpoznawanie obrazów odbywa się metodą ,,przyrostową” dzięki czemu mózg jest w stanie przetwarzać napływające informacje ,,w czasie rzeczywistym”, dopasowując do otrzymywanych danych pamiętane wyobrażenia stopniowo.
Po drugie, obraz nie musi doskonale odpowiadać jakiemuś przedmiotowi. Jeśli nie odpowiada żadnemu dotychczas widzianemu przedmiotowi, to widz może utworzyć nowe wyobrażenie (tj. nauczyć się czegoś nowego). Jeśli odpowiada znanemu przedmiotowi w sposób niedokładny, to widz może ,,naciągnąć” dopasowanie otrzymywanej informacji do wyobrażenia tego przedmiotu i myśleć, że ogląda rzecz znaną. W rezultacie widz może być przekonany, że np. szkic (wykonany długopisem) i fotografia jakiegoś przedmiotu przedstawiają tę samą rzecz, mimo, że to są ewidentnie różne obrazy.
Wpływ na postrzeganie obrazów jako wizerunków scen trójwymiarowych mają
-
Perspektywa geometryczna,
-
Widoczność,
-
Oświetlenie,
-
Cienie,
-
Perspektywa powietrzna,
-
Głębia ostrości,
-
Stereoskopia,
-
Ruch,
-
Współdziałanie innych zmysłów.
1.2.2. Perspektywa geometryczna
Perspektywa geometryczna jest związana z odpowiednim rzutem przestrzeni na płaszczyznę. Jej podstawy były stopniowo odkrywane przez artystów malarzy; najszybszy rozwój wiedzy na ten temat miał miejsce w okresie Renesansu. Obecnie ludzie mają masowy kontakt z fotografiami, przez co są przyzwyczajeni do obrazów otrzymanych przez rzutowanie perspektywiczne. Rzuty perspektywiczne są łatwe do oprogramowania na komputerze; łatwość ta jest nieco złudna; łatwo jest z perspektywą ,,przesadzić”.
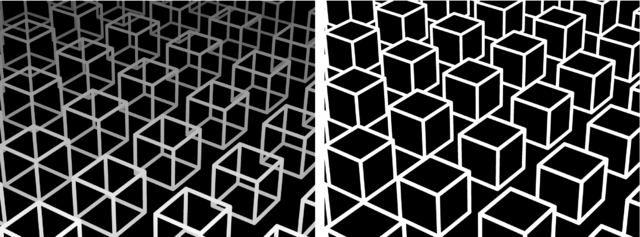
1.2.3. Widoczność
Symulowanie widoczności jest konieczne do tego, aby oglądanie obrazu mogło dostarczyć podobnych wrażeń jak oglądanie ,,prawdziwych” przedmiotów. Gdyby na obrazie narysować ,,wszystko”, to nie byłoby na nim widać niczego.
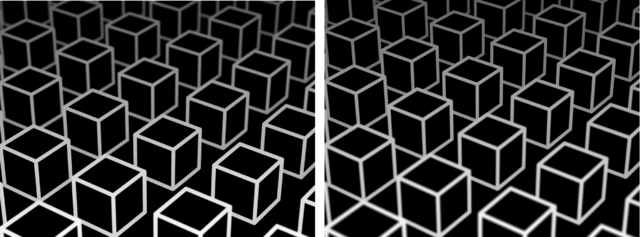
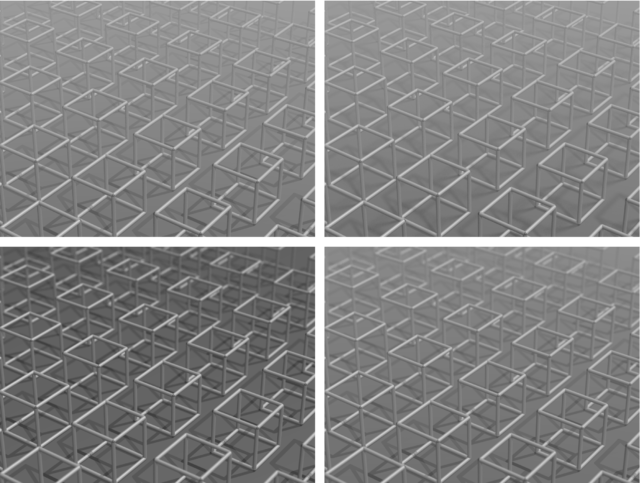
1.2.4. Perspektywa powietrzna
Perspektywa powietrzna jest to dostrzegalny wpływ odległości obserwatora od przedmiotu na jego (tj. przedmiotu) wygląd na obrazie. Może to być skutek obecności mgły, której warstwa między obserwatorem i przedmiotem tym bardziej zmienia wygląd przedmiotu im jest grubsza. Warto zwrócić uwagę, że ,,bezpośrednia” informacja o odległości obserwatora od punktu przedstawionego na obrazie jest słabo przyswajana przez osobę oglądającą ten obraz, tj. osoba ta raczej nie ma wrażenia, że widzi kształt przedmiotu.
1.2.5. Głębia ostrości
Pojęcie głębi ostrości zostało gruntownie zbadane w związku z rozwojem optyki i fotografią. Zarówno ludzkie oko, jak i aparat fotograficzny lub kamera, mają obiektywy (soczewki) o pewnej regulowanej średnicy. Taki obiektyw skupia w jednym punkcie rzutni (siatkówki oka, filmu, matrycy CCD lub co tam jeszcze będzie wynalezione) światło wychodzące z punktu położonego w pewnej ustalonej odległości od obiektywu i dlatego trzeba nastawiać aparat (lub wytężać wzrok) na wybraną odległość. Obrazy punktów położonych bliżej lub dalej są nieostre.
Ograniczona głębia ostrości aparatów fotograficznych to nie jest kwestia ich niedoskonałości technicznej (choć czasem bywa tak postrzegana). Jej istnienie wiąże się ze świadomym wybieraniem zasadniczego tematu zdjęcia przez jego autora. Obrazy, na których wszystkie przedmioty są ostre niezależnie od ich odległości, sprawiają często nienaturalne wrażenie i drażnią widzów.
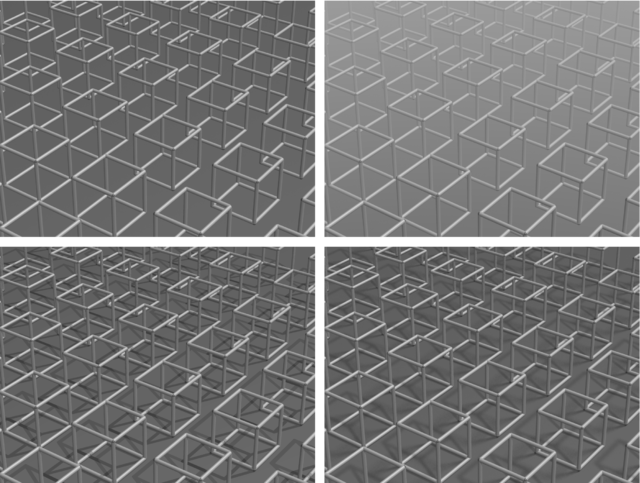
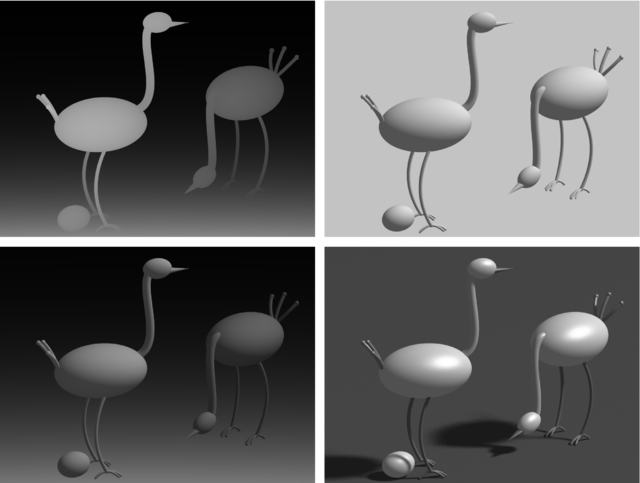
1.2.6. Oświetlenie
Najważniejszym po widoczności czynnikiem wpływającym na wrażenie trójwymiarowości narysowanych przedmiotów jest oświetlenie. Fascynującym zjawiskiem jest ogromna zdolność ludzi do rozpoznawania kształtu przedmiotów niezależnie od kierunku padania światła i od własności optycznych powierzchni tych przedmiotów.
1.2.7. Cienie
Wykonanie obrazu z uwzględnieniem oświetlenia światłem padającym z ustalonego kierunku nie wystarczy do określenia położenia obiektów przedstawionych na obrazie względem siebie. Bardzo pomaga tu uwzględnienie cieni, które te obiekty rzucają. Dla wrażenia trójwymiarowości wystarczy, aby cienie były ,,ostre”, tj. takie jak gdyby źródła światła były punktowe (co jest dosyć łatwe do osiągnięcia w grafice komputerowej). Ponieważ w rzeczywistości takich źródeł światła prawie nie ma, więc na bardziej realistycznych obrazach granice cieni będą nieostre, tj. pojawią się półcienie. Otrzymanie tego efektu w grafice komputerowej jest trudniejsze i bardziej pracochłonne, ale możliwe.
1.2.8. Stereoskopia
Stereoskopia to oglądanie przedmiotów dwojgiem oczu, z których każde widzi nieco inny obraz. Ludzie dokonali wielu wynalazków, które umożliwiają oglądanie każdym okiem innego obrazu, w celu wytworzenia wrażenia stereoskopowego, zaczynając od fotoplastykonu i anaglifów (obrazów dwubarwnych oglądanych przez okulary z kolorowymi szybami) do kasków z wbudowanymi miniaturowymi monitorami i okularów ciekłokrystalicznych. Dla widzenia stereoskopowego podstawowe znaczenie ma fakt, że ludzkie oczy mają dość dużą głębię ostrości i dla mózgu od ostrości obrazów większe znaczenie mają drobne różnice w wyglądzie przedmiotu widzianego z różnych miejsc.
1.2.9. Ruch
Ruch obserwatora stwarza okazję do obejrzenia przedmiotu z różnych miejsc. Rozszerza to stereoskopię, ponieważ ,,widzenie” przedmiotu jest w istocie utworzeniem przez mózg obserwatora pewnego modelu (albo wyobrażenia) tego przedmiotu na podstawie wielu kolejno zgromadzonych informacji na jego temat.
1.2.10. Współdziałanie innych zmysłów
Inne zmysły dostarczają człowiekowi w sumie czterokrotnie mniej informacji niż wzrok, jeśli jednak informacje te są zgodne ze wzrokowymi, to całościowe wrażenie może być bardzo silne. Najważniejsze zmysły współpracujące ze wzrokiem w oglądaniu przedmiotów to słuch, dotyk, i zmysł równowagi. Są podejmowane próby syntetyzowania odpowiednich bodźców dla ludzi (nazywa się to sztuczną rzeczywistością), ale zreferowanie tego wykracza poza temat tego kursu i również poza moje kompetencje.
1.3. Grafika interakcyjna
Każdy program komputerowy (nie tylko ,,graficzny”) ma pewien określony sposób obsługi. Kolejne możliwości są coraz bardziej pracochłonne dla programisty, ale coraz atrakcyjniejsze dla użytkownika.
-
Tryb wsadowy. Nazwa pochodzi z czasów, gdy użytkownicy komputerów, w tym programiści, pisali program lub dane na arkuszach (tzw. ,,szytkach”) i zostawiali je wykwalifikowanemu personelowi, który przepisywał zawartość arkuszy na klawiaturze perforatora kart. Po sprawdzeniu (przez użytkownika) pliku (stąd nazwa ,,plik”) podziurkowanych kart, uzupełnionego o karty sterujące wykonaniem zadania przez system operacyjny, był on (tj. plik) wsadzany do czytnika komputera (przez wykwalifikowany personel). Następnego dnia można było odebrać tzw. wydruk i przystąpić do poprawiania programu1Proszę się nie śmiać. Ja to opisałem z szacunkiem..
Tryb wsadowy polega na tym, że w trakcie działania programu nie można ingerować w jego przebieg (z wyjątkiem, być może, przerwania go). Obecnie w grafice komputerowej tryb ten jest wciąż stosowany. Na przykład, po przygotowaniu publikacji do druku, system DTP produkuje plik zawierający opis stron do wydrukowania. Opis ten jest programem (najczęściej w języku PostScript lub PDF) wykonywanym właśnie w trybie wsadowym przez tzw. RIP (ang. raster image processor), tj. specjalizowany komputer sterujący urządzeniem drukującym lub naświetlarką.
Inny ważny przykład, to program wykonujący obraz sceny trójwymiarowej (albo wiele obrazów — klatek filmu) metodą śledzenia promieni, lub obliczający oświetlenie sceny metodą bilansu energetycznego. Obliczenia te są dość długotrwałe (rzędu minut lub godzin). Poza ustawieniem niewielkiej liczby parametrów podczas uruchamiania tego programu, osoba obsługująca nie ma wpływu na jego wykonanie.
-
Tryb interakcji biernej. Program po uruchomieniu wykonuje swoje instrukcje, z których niektóre są instrukcjami czytania danych lub poleceń. Po ich podaniu (np. wpisaniu i naciśnięciu klawisza <Enter>) użytkownik nie ma wpływu na to, kiedy program da mu kolejną okazję do sterowania przebiegiem obliczeń.
W tym trybie działają najczęściej programy, które wykonują czasochłonne obliczenia zwieńczone wykonaniem rysunku. Możliwość ingerencji w działanie programu w takiej sytuacji bywa nieistotna. Często też tryb taki przydaje się podczas uruchamiania procedur, które mają być następnie wbudowane w program umożliwiający czynną interakcję. Program pracujący w trybie wsadowym lub w trybie interakcji biernej jest znacznie prostszy do poprawiania przy użyciu debuggera, a ponadto szczególne dane wejściowe dla uruchamianej procedury, dla których chcemy się przyjrzeć obliczeniom, mogą być ,,zaszyte” w programie na stałe, dzięki czemu możemy powtarzać eksperymenty dla tych samych danych wielokrotnie. Generując dane wejściowe za pomocą myszy w trybie interakcji czynnej, nie jesteśmy zwykle w stanie powtórzyć wszystkich czynności dokładnie co do piksela.
-
Tryb interakcji czynnej. W każdej chwili działania programu użytkownik może spowodować zdarzenie, na które program niezwłocznie reaguje. Program w różnych chwilach swojego działania może udostępniać różne zestawy możliwych reakcji. Użytkownik może wykonywać akcje nieprzewidywalne, a program ma na nie reagować sensownie i nie dać się wywrócić ani zawiesić.
1.3.1. Działanie programu interakcyjnego
Tryb interakcji czynnej jest ściśle związany z paradygmatem programowania obiektowego. Jego istotą jest specyficzny sposób traktowania danych. W ,,zwykłym” programowaniu imperatywnym mamy do czynienia z procedurami, które otrzymują dane jako parametry. Procedura wykonuje obliczenie, ewentualnie przypisuje danym nowe wartości i zwraca sterowanie, po czym może być ponownie wywołana z nowymi danymi. Dane w programowaniu obiektowym to są obiekty, które oprócz wartości mają określone sposoby reakcji na zdarzenia. Procedura, która realizuje reakcję na zdarzenie, jest częścią obiektu. W tej terminologii wywołanie takiej procedury (zwanej metodą) nazywa się wysłaniem komunikatu. Metoda może zmienić stan obiektu i wysłać komunikaty do innych obiektów (a także do swojego), czyli wywołać ich metody.
Warto mieć na uwadze, że wybór języka jest w programowaniu rzeczą drugorzędną wobec podstawowych decyzji projektowych. Istnieją języki (na czele z C++), które zawierają ,,konstrukcje obiektowe”, a także biblioteki obiektów (w sensie podanym wyżej) zrealizowanych w sposób podany wyżej i gotowych do użycia w programach. Można jednak pisać programy ,,nieobiektowe” w C++, jak również realizować programy z obiektami w ,,nieobiektowym” języku takim jak Pascal lub C2Podobnie wygląda sprawa używania rekurencji w języku Fortran, który nie dopuszcza rekurencyjnych wywołań procedur i funkcji. Wybór języka ma przede wszystkim wpływ na wygodę programisty i jest podyktowany przez środowisko, w jakim on pracuje oraz dostępne biblioteki procedur. W realnym świecie często bywa narzucany przez klienta, który zamawia program.
W programowaniu obiektowym może istotnie pomóc pojęcie automatu
skończonego. Automaty skończone są często stosowane w rozpoznawaniu
zdań języków regularnych, czym tu się nie zajmiemy, natomiast użyjemy
tego pojęcia do implementacji graficznego dialogu z użytkownikiem.
Formalna definicja jest następująca:
Automat skończony jest piątką elementów, ![]() , w której
symbol
, w której
symbol ![]() oznacza skończony zbiór zwany alfabetem,
oznacza skończony zbiór zwany alfabetem,
![]() oznacza zbiór stanów, również skończony,
podzbiór
oznacza zbiór stanów, również skończony,
podzbiór ![]() zbioru
zbioru ![]() jest zbiorem stanów końcowych,
element
jest zbiorem stanów końcowych,
element ![]() zbioru
zbioru ![]() jest stanem początkowym,
zaś funkcja
jest stanem początkowym,
zaś funkcja ![]() jest zwana
funkcją przejścia.
Taki automat zaczyna działanie w stanie
jest zwana
funkcją przejścia.
Taki automat zaczyna działanie w stanie ![]() . Działanie to polega na
pobieraniu i przetwarzaniu kolejnych symboli alfabetu. Automat, który
w stanie
. Działanie to polega na
pobieraniu i przetwarzaniu kolejnych symboli alfabetu. Automat, który
w stanie ![]() otrzymuje symbol
otrzymuje symbol ![]() , przechodzi do stanu
, przechodzi do stanu ![]() ,
przy czym jeśli jest to jeden ze stanów końcowych, to automat kończy
działanie.
,
przy czym jeśli jest to jeden ze stanów końcowych, to automat kończy
działanie.
Przypuśćmy, że naszym obiektem jest okno programu, w którym wyświetlony jest pewien rysunek. W obszarze okna są wyróżnione pewne punkty, które użytkownik może ,,chwytać” wskazując je kursorem i naciskając przycisk, a następnie ,,przemieszczać” do nowego położenia i ,,puszczać”. W najprostszym przypadku stwkorzymy automat o trzech stanach: stan początkowy ,,NIC”, stan ,,PRZESUWA” i stan trzeci, do którego przejście polega na zatrzymaniu programu.
Alfabet zdarzeń przełączających między stanami składa się z czterech elementów. Pierwszym jest naciśnięcie guzika myszy, pod warunkiem, że kursor znajduje się w pobliżu (w granicach określonej tolerancji) od jednego z wyróżnionych punktów. Jeśli automat jest w stanie ,,NIC”, to automat przechodzi do stanu ,,PRZESUWA”. Drugie zdarzenie to przesunięcie myszy (i zmiana położenia kursora). Z każdego ze stanów automat przechodzi do tego samego stanu, przy czym jeśli bieżącym stanem jest ,,PRZESUWA”, to program wybranemu punktowi przypisuje nowe współrzędne, obliczone na podstawie nowej pozycji kursora, a następnie uaktualnia rysunek w oknie. Trzecie zdarzenie to zwolnienie guzika — automat ze stanu ,,PRZESUWA” przechodzi do stanu ,,NIC”. Zdarzenie czwarte, czyli zatrzymanie programu, może być spowodowane np. przez naciśnięcie klawisza.
Uwaga: Nie musimy, choć możemy, za element alfabetu uznać zdarzenia polegającego po prostu na naciśnięciu przycisku. Możemy zresztą określić alfabet, którego elementami są różne zdarzenia, z których każde polega na naciśnięciu przycisku gdy kursor wskazuje inny punkt.
Dodatkową komplikację programów działających w środowiskach okienkowych powoduje fakt, że zwykle użytkownik pracuje jednocześnie z wieloma programami, z których każdy może wyświetlać wiele okien. Powoduje to dwa utrudnienia: okno może nie być widoczne w całości (albo wcale), przez co program zwykle nie może wyświetlać rysunków bezpośrednio na ekranie, a ponadto potrzeba wyświetlenia rysunku może być spowodowana zdarzeniami związanymi z innym programem (np. gdy okno innego programu zostało przesunięte lub zamknięte). Są różne rozwiązania tego problemu, przy czym żadne z nich nie jest uniwersalne. Program dla każdego okna powinien utworzyć reprezentację rysunku, która może mieć postać obrazu rastrowego3Brzydko nazywanego, cytuję, ,,mapą bitową”., lub tzw. listy obrazowej — struktury danych umożliwiającej szybkie wyświetlenie przechowywanych w niej figur geometrycznych. Pierwsza z metod ma tę zaletę, że ukrywa pośrednie etapy rysowania (np. skasowane tło), które objawiają się jako migotanie.
W odpowiedzi na zdarzenia, które powinny spowodować zmianę rysunku w oknie (np. stan ,,PRZESUWA” może być wyróżniony zmianą koloru punktu wybranego do przesuwania, a po każdej zmianie położenia mamy nowy rysunek) program powinien utworzyć nową reprezentację rysunku. Następnie, jeśli system okienkowy to umożliwia, program od razu wyświetla ten rysunek. Podany niżej przykładowy program pracuje w ten sposób. Istnieją też systemy okien, w których aby zmienić rysunek w oknie, należy zawiadomić system, że zawartość pewnego obszaru w oknie jest ,,nieważna”. W odpowiedzi system wyznacza część tego obszaru, która nie jest zasłonięta przez inne okna i wysyła do programu komunikat, który jest poleceniem ,,odtworzenia” rysunku na ekranie w wyznaczonej części. Każdy system wysyła do programu taki komunikat również w przypadku odsłonięcia części okna w wyniku zmiany położenia okien na ekranie.
Zbadajmy przykład kompletnego programu działającego zgodnie
z opisanymi wyżej zasadami. Program ten jest napisany w języku C
i korzysta z biblioteki Xlib, tj. najbardziej
,,niskopoziomowego” interfejsu programisty w systemie XWindow.
#include <stdlib.h>
#include <X11/Xlib.h>
int ekran;
Window okno;
GC kontgraf;
XEvent zdarzenie;
unsigned int front, tlo;
#define SZER 420
#define WYS 300
#define NIC 0
#define PRZESUWA 1
#define KONIEC 2
int stan = NIC;
#define LICZBA_PUNKTOW 5
XPoint punkt[LICZBA_PUNKTOW] =
{{10,150},{110,150},{210,150},{310,150},{410,150}};
int np;
void Przygotuj ( void )
{
stacja = XOpenDisplay ( "" );
ekran = DefaultScreen ( stacja );
front = WhitePixel ( stacja, ekran );
tlo = BlackPixel ( stacja, ekran );
okno = XCreateSimpleWindow ( stacja,
DefaultRootWindow(stacja),
100, 100, SZER, WYS, 7, front, tlo );
kontgraf = XCreateGC ( stacja, okno, 0, 0 );
XSetBackground ( stacja, kontgraf, tlo );
XSetForeground ( stacja, kontgraf, front );
XMapRaised ( stacja, okno );
XSelectInput ( stacja, okno,
ButtonPressMask | ButtonReleaseMask |
PointerMotionMask | KeyPressMask |
ExposureMask );
} /*Przygotuj*/
int ZnajdzNajblizszyPunkt ( int x, int y )
{
int d, e;
int i, k;
d = 10; k = -1;
for ( i = 0; i < LICZBA_PUNKTOW; i++ ) {
e = abs(x-punkt[i].x) + abs(y-punkt[i].y);
if ( e < d )
{ d = e; k = i; }
}
return k;
} /*ZnajdzNajblizszyPunkt*/
void GdzieKursor ( int *x, int *y )
{
int xr, yr;
unsigned int maska;
Window rw, cw;
XQueryPointer ( stacja, okno, &rw, &cw, &xr, &yr,
x, y, &maska );
} /*GdzieKursor*/
void Narysuj ( void )
{
XSetForeground ( stacja, kontgraf, tlo );
XFillRectangle ( stacja, okno, kontgraf,
0, 0, SZER, WYS );
XSetForeground ( stacja, kontgraf, front );
XDrawLines ( stacja, okno, kontgraf,
punkt, LICZBA_PUNKTOW, CoordModeOrigin );
} /*Narysuj*/
void MetodaOkna ( void )
{
int x, y;
switch ( zdarzenie.type ) {
case Expose:
if ( zdarzenie.xexpose.count == 0 )
Narysuj ();
break;
case KeyPress:
stan = KONIEC;
break;
case ButtonPress:
GdzieKursor ( &x, &y );
np = ZnajdzNajblizszyPunkt ( x, y );
if ( np >= 0 )
stan = PRZESUWA;
break;
case ButtonRelease:
stan = NIC;
break;
case MotionNotify:
if ( stan == PRZESUWA ) {
GdzieKursor ( &x, &y );
punkt[np].x = x; punkt[np].y = y;
Narysuj ();
}
break;
default:
break;
}
} /*MetodaOkna*/
int main ( int argc, char **argv )
{
Przygotuj ();
while ( stan != KONIEC ) {
XNextEvent ( stacja, &zdarzenie );
MetodaOkna ();
}
exit ( 0 );
} /*main*/
Program jest na tyle krótki, że nie powinno być zbyt trudnym ćwiczeniem
rozpoznanie w nim przedstawionych wcześniej elementów, tj. implementacji
automatu skończonego i listy obrazowej.
Procedura Przygotuj zawiera preliminaria, na które składa
się ustalenie komunikacji z systemem, utworzenie okna i umieszczenie go
na ekranie oraz przygotowanie tzw. kontekstu graficznego, czyli struktury
danych niezbędnych do rysowania (zawierającej informacje takie jak
bieżący kolor, grubość linii, wzorzec wypełniania wielokątów itd.).
Procedura główna (main) po przygotowaniu wykonuje tzw. pętlę komunikatów. Po wywołaniu procedury XNextEvent
program czeka na zdarzenie. Gdy ono nastąpi, następuje powrót z tej
procedury i program może zareagować na zdarzenie, którym (w przykładzie
wyżej) może być naciśnięcie lub zwolnienie guzika (komunikaty
ButtonPress i ButtonRelease), przesunięcie myszy
(MotionNotify), naciśnięcie klawisza (KeyPress),
a także zawiadomienie przez system o konieczności
odtworzenia zawartości okna (komunikat Expose).
Aby interakcja była wygodna dla użytkownika, obsługa każdego komunikatu
musi być wykonana w krótkim czasie — co najwyżej ok. ![]() s, tak aby
nie było zauważalnych opóźnień. W razie konieczności
przeprowadzenia bardziej długotrwałego obliczenia najlepiej wykonywać je
za pomocą osobnego wątku obliczeniowego. Nie będę tu rozwijać tego
wątku.
s, tak aby
nie było zauważalnych opóźnień. W razie konieczności
przeprowadzenia bardziej długotrwałego obliczenia najlepiej wykonywać je
za pomocą osobnego wątku obliczeniowego. Nie będę tu rozwijać tego
wątku.